用友UAP技术讲堂 最懂企业的WEB框架AngularJS 用友uap,用友uap平台,用友uap报价
信息时代发展到今天,尤其移动互联网的发展突飞猛进,笔记本、台式机不再是网络终端的主体,手机、平板电脑、可穿戴设备、高清设备纷纷涌现。在互联网快速发展的催生下,WEB前端框架得到快速的发展和变革。AngularJs框架在这场变革中经受住了考验最终脱颖而出被前端开发者们所喜爱。
AngularJS是Google开源的一款JavaScript MVC框架,严格意义上说AngularJS属于MVC框架的子集MVVM框架 。AngularJS继承MVVM框架低耦合、视图模型可重用、独立开发、可测试的优势。还有一些概念是AngularJS根据前端项目发展的需要提出并实现,有些是AngurlarJS对已有的概念进行的升级,下边介绍几个特性:
指令:AngularJS给HTML元素增加了指令集,一条指令是特定的逻辑行为,AngularJS将这些指令绑定到了DOM元素上,这些指令集将原本静态的HTML结构代码转换成具有特殊逻辑的功能代码,比如:ng-repeat(重复本段代码),ng-show(有条件显示)。虽然AngularJS已经提供了相当数目的指令集,但是在实际开发中还是会不够用,AngularJS的高明之处在于它提供了自定指令集的扩展功能。可以更好的帮助开发者开发出富有个性的、更为强大的前端应用。
模板:常见的模板机制主要是提供带有占位符的HTML字符串,模板引擎将数据变量替换占位符之后,生成HTML字符串,控制器将HTML字符串用innerHTML方法插入到页面后,页面进行重构得到视图。而AngularJS将模板直接生成DOM文档,然后将DOM作为参数传递给模板引擎,模板引擎通过读取指令,监视模型变化将数据同步到DOM中。同时AngularJS模板本身是在HTML代码中添加命令,那么模板本身就是HTML代码,可以在编辑器中编辑。
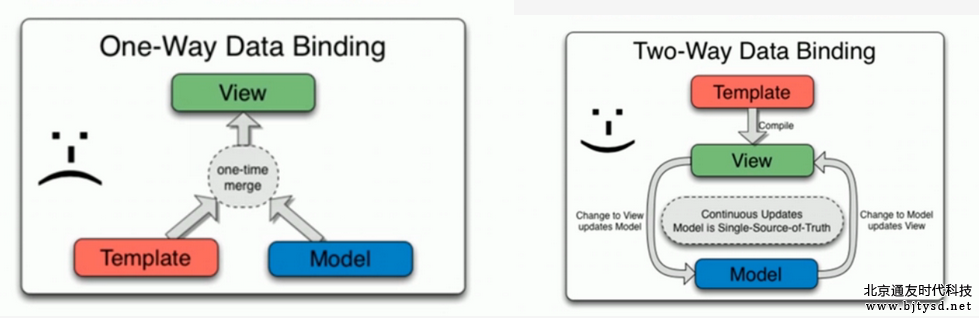
双向绑定:所谓双向绑定指的是不仅当模型数据发生改变时,控制器自动将信息更新到视图层的单向数据绑定,而且在视图层发生改变时,将信息自动更新到模型层。这样实现双向绑定简化了在开发中繁琐的视图层和模型层的数据通信逻辑。在开发简洁程度双向绑定明显优于单项数据绑定,对比如图1所示:

图1
依赖注入:这个功能在后台常常被用到,但是在前端开发中还是比较新的概念。依赖注入也被列为AngularJS的核心功能。AngularJS是MVC模式的一个实例,那他同时支持模块化开发,WEB应用抽象出来的通用服务,将会被AngularJS自动注入到应用控制器当中。依赖注入服务可以使你的Web应用良好构建(比如分离表现层、数据和控制三者的部件)并且松散耦合(一个部件自己不需要解决部件之间的依赖问题,它们都被DI子系统所处理)。
路由与多视图:在前端中不管是数据、还是模板、媒体都是通过URL来进行链接的,AngularJS提供了路由功能管理URL。当同一个功能需要不同的视图的时候,我们可以简单的根据参数逻辑轻松的配置出多视图。可以简化跨站点和换肤的工作量。
上述介绍了是AngularJS推陈出新的一些功能,还有一些基础功能比如端到端的测试、过滤器、控制器、执行期等基础概念,都是在MVC中已经给出概念的功能。AngularJS如何将这些功能整合来使用的哪?AngularJS引入了作用域,作用域像一条管道,连接指定的模型和视图。
通过对AngularJS的技术类型的了解可以看出其非常适合企业级WEB应用的开发。AngularJS可以为企业级应用提供怎么的支持哪?那么企业级应用的特点是怎样的,企业级应用需要什么?
企业级的WEB应用的特点是偏重的是数据存取,没有花哨的界面,所以常见的界面控件也是可枚举的,如何让开发界面的工作能更快完成,甚至由不擅长编写代码的业务设计人员来做,与界面原型的工作合二为一,能提高不少开发效率。在企业级WEB应用中常常出现大量的表单数据,而AngularJS的双向绑定技术可以自动实现表单到模型的同步,从根本上减少工作量。
构建一个大型企业应用,最重要的是搭建成套组件体系。一般针对某行业的软件,长期下来都会形成很多固定的产品模式,可以提炼成组件和规则,从前端来看,体现为控件库和前端逻辑。控件库这个是老生常谈话题,在很多框架里都有这个概念,只是各自的实现规则不同。
从界面的角度来讲,最为便利的方式是基于标签的声明式代码,比如我们常见的HTML,还有微软的XAML,Flex中的MXML等,都很直接高效的手段,设想一下在没有可视化IDE的情况用类似Java Swing和微软WinForm这样的方式编写界面,毫无疑问写XML的方式更容易被接受。所以,可以得出初步的结论,界面的部分应该标签化。很遗憾,HTML自带的标签是不足的,它有基本表单输入控件,但是缺乏Grid,Tree,Menu,Window之类更富有表现性的控件。在这个点上,Angular带来的好处是可扩展的标签体系,这也就是标签的语义化。AngularJS的主打功能之一是指令,使用这种方式,可以很容易扩展HTML标签或者属性,同时AngularJS将这种标签指令连同HTML代码一起写,能更直观的体现逻辑,将固有逻辑放到HTML模板中进行配置,可以减少javascript代码逻辑的维护量。
目前企业级应用已经不能只考虑PC端的开发,很多业务功能已经移植到了移动端。Ionic高级移动APP开发框架是基于AngularJS框架专为移动端打造的HTML5框架。因为AngularJS是一个MVVM框架,使用Ionic开发的好处就是可以引用PC端已有的业务逻辑,在移动端只需要稍微调整视图层。这样独立的业务逻辑可以减少单元测试、集成测试、打桩的维护成本。
用友UAP目前在前端这个已经利用AngularJS做下一代的企业开发的预研和使用,UAP在WEB框架上做出新的调整,在未来几年一定可以使企业级WEB应用得到快速发展。
如有其它不明白的问题,或需要我们解决的问题,请联系我们!电话:0512-68230780。也可以通过在线咨询联系我们。迈拓信息(苏州用友软件销售服务中心)
用友软件股份有限公司苏州营销服务中心
苏州迈拓信息科技有限公司
售前咨询:0512-68230781
技术服务:0512-68230780
咨询电话:18136083330
公司地址:苏州工业园区杨东路277号晶汇大厦512